Hace poco me solicitaron diseñar un landing page para una empresa. Si bien el producto que venden no es mi especialidad, desde el punto de vista del diseño de una página de aterrizaje, no es necesario.
Partiendo de algunos puntos claves del diseño web, se puede crear fácilmente una página de alta conversión. Aquí están mis mejores consejos de diseño clave para el diseño de la página de aterrizaje.
Llamada a la acción claramente definida
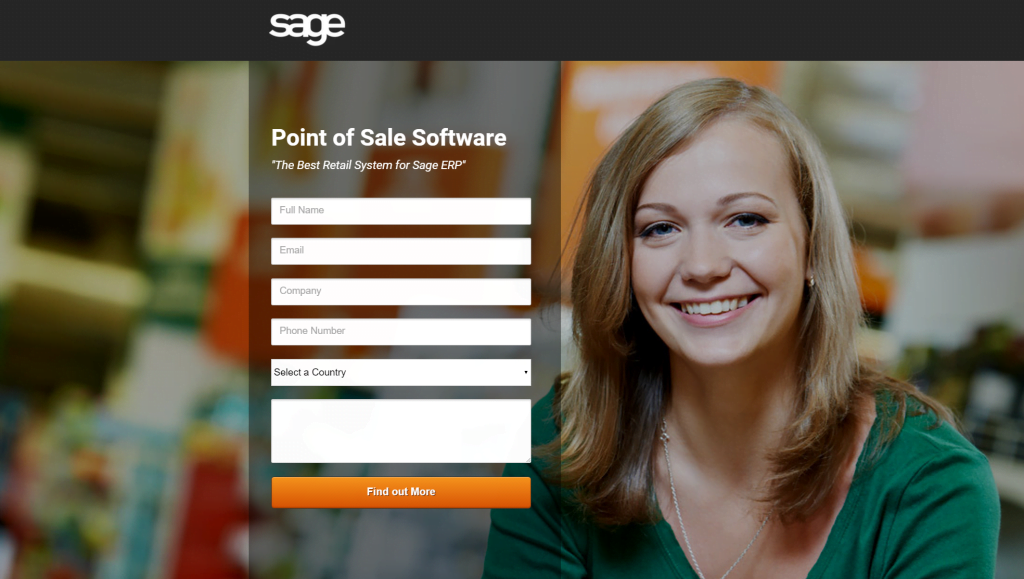
Me aseguré de que la parte superior de la página no estuviera desordenada, sin otros botones o enlaces visibles, por lo que el visitante podría determinar fácilmente el siguiente curso de acción.

Fácil de entender
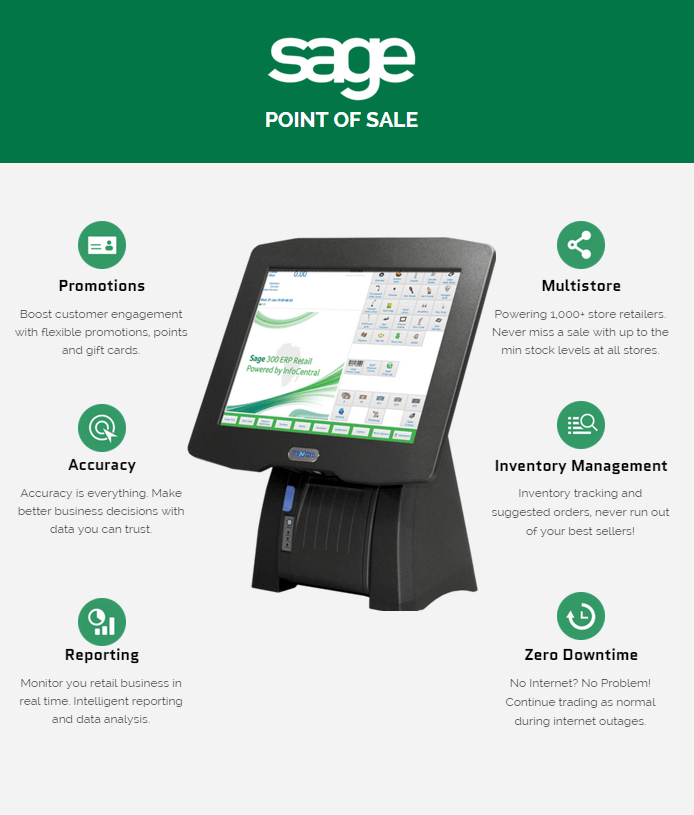
Es fácil dejarse llevar por el diseño de una página o tema, pero así es exactamente cómo puede arruinar su tasa de conversión, al saturar la página con imágenes y texto innecesarios. Al seleccionar los elementos clave del producto y 1 o 2 imágenes bien presentadas, pude crear una página de productos fácil de entender.

Llamada a la acción a lo largo de la página
A medida que la página se alarga, se vuelve cada vez más importante seguir derivando al visitante al llamado a la acción (lo que desea que el visitante haga a continuación).
En este caso, queríamos que el usuario completara el formulario de contacto, por lo que coloqué cuidadosamente los botones correspondientes en toda la página como un recordatorio sutil, de lo que deberían hacer a continuación.

Capacidad de respuesta móvil
Nunca se debe olvidar la importancia de un sitio compatible para dispositivos móviles o una página de destino. Hay una buena probabilidad de que esté leyendo esta publicación del blog desde su teléfono móvil en este momento, y no es sorprendente dado que alrededor del 70% del tráfico web ahora está basado en dispositivos móviles.
Puede ser un poco más difícil incorporar un diseño móvil y puede requerir un rediseño completo de la página, pero vale la pena el esfuerzo.
Prueba diferentes versiones y analiza el comportamiento
Asegúrese de crear múltiples variantes de sus páginas para probar qué elementos clave dan como resultado una tasa de conversión más alta.
Los elementos simples para probar incluyen, título de la página, colores de los botones, imágenes principales, cantidad de campos en el formulario de contacto, diseño general, y más. Asegúrese de probar 1 elemento a la vez, para que pueda estar seguro de que la variante ganadora.
Espero que hayas encontrado estos consejos útiles. ¿Tiene una página de inicio en sus sitios web o blogs que desee compartir?